Si todavía dudas sobre cual te seria más conveniente elegir, a continuación vamos a ver una serie de ventajas e inconvenientes de los sitios gratuitos y de pago.
Ventajas e inconvenientes de los alojamientos gratuitos
Si todavía dudas sobre cual te seria más conveniente elegir, a continuación vamos a ver una serie de ventajas e inconvenientes de los sitios gratuitos y de pago.
Construyendo mi Web: Eligiendo alojamiento
Pues lo primero para construir una Web es elegir el sitio donde la vamos a alojar .Al igual que cuando nos vamos a comprar una casa no vamos a mirar un piso en Barcelona si tenemos claro que nos vamos a ir a Madrid, con el alojamiento de una pagina sucede exactamente igual, tenemos que tener claro que es lo que esperamos del alojamiento (Hosting, en la jerga coloquial) y para que propósito lo queremos .Llegado a este punto lo único que deberemos plantearnos en si vamos a pagar o no.
Construyendo Web: Guía rápida
Pues ahora que hemos visto mas de cerca los lenguajes que se emplean para la construcción de una pagina Web completa pero de forma simplificada ,repasaremos una guía básica para poder hacerlas mas eficientes, que se rastreen mejor por los buscadores principales y que sean ligeras para nuestros visitantes. También aprenderemos los errores mas comunes en los que se suele caer cuando se empieza para conseguir un optimo rendimiento a nuestro trabajo implementando solamente unas cuanta reglas básicas.
Leer más...
CSS: Conceptos y fundamentos
Pues hasta aquí el curso sobre CSS, el tema esta ampliamente resumido ya que lo que he pretendido con este curso ha sido elaborar una guía para adquirir las nociones básicas sobre la composición del lenguaje y ámbito de aplicaron, centrándome en los aspectos que he considerado mas importantes. Existen muchos libros y manuales por Internet muy completos si se desea profundizar sobre el tema.
Aligerando el peso de nuestra web: Trasladando Css
Ahora que sabemos aplicar estilo auna pagina podemos perfeccionar nuestro trabajo consiguiendo que esta se cargue mas rapidamente,si alojamos el codigo css en un archivo individual y lo alojamos de manera independiente.
Hack and tips CSS for IE: Tucos sucios para validar CSS en IE
Como explica el titulo existen algunos trucos sucios que podemos usar para solventar problemas con CSS de manera poco ortodoxa, por eso son algo sucios, porque el arreglo es un poco chapucero pero lo importante es que funcionan.
Curso de Css leccion 6: El atributo Owerflow
Overflow sirve indicar al navegador qué es lo que debe hacer con el contenido que no cabe dentro de una capa, en funcion de las dimensiones que se le han asignado.
Manual de CSS: Aplicando el estilo por capas
Ya hemos visto como aplicar estilo a un documento html cada una de las secciones que hemos individualizado en nuestro documento CSS para aplicar y definir el estilo se denomina clase, podemos definir tantas clases como secciones a las que pretendamos definir el estilo.
Declaración de estilos en CSS
Ahora que sabemos incluir hojas de estilo a aun documento html, aprenderemos a declar el estilo de las diferentes partes que lo componen< es decir > body, font,h1,h2,text.
Todas y cada una de las partes de un documento en html pueden tener asignado un estilo general o particular en un area especifica, siempre asignado mediante lenguaje CSS e incluido en la hoja de estilo general.
Curso de CSS: Sintaxis básica
Vamos a centrarnos en los componentes principales del lenguaje CSS, estos ya los hemos visto en el lenguaje html , a traves de ellos desarrollaremos las diferentes caracteristicas esteticas que queramos asignar a nuestra pagina.
El problema de los estándares con CSS, en particular IE
Los estándares de los navegadores en general pero de Internet Explorer en particular, vienen siendo el principal quebradero de cabeza de los Web masteres y el causante de la mayor perdida de tiempo en la elaboración de diseños Web, es por ello que he decidido dedicarle un capitulo a parte en este curso para que veáis como funciona.
Introducción a Css
Una vez que hemos aprendido el lenguaje elemental de la construcción de paginas Web (html) comprobaremos lo fácil que es poder asignar formas y colores a la estructura de una pagina simple para crear una Web completa.
El lenguaje que lo hace posible es Css (en inglés Cascading Style Sheets), que en español se traduce por hojas de estilo y aporta diseño a las páginas elaboradas en html de manera genérica o individual.
Leer más...
El lenguaje que lo hace posible es Css (en inglés Cascading Style Sheets), que en español se traduce por hojas de estilo y aporta diseño a las páginas elaboradas en html de manera genérica o individual.
Html conceptos y fundamentos
Pues aunque el tema podría dar mucho mas de si con esto damos por concluido el curso de html para la construcción y creación de paginas Web, ahora vamos a repasar los temas principales y su ámbito de aplicación.
Convertir html a texto plano
Para cerrar la ultima lección de este cursillo de html,aprenderemos a convertir el lenguaje textual html en texto plano, esto realmente no es indispensable para aprender a construir una Web, pero nos servirá de ayuda si queremos mostrar código escrito en html para que nuestros visitantes lo copien como por ejemplo en los tutoriales que componen este manual.
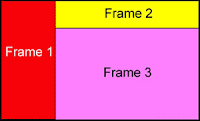
Frames (marcos) en Html
Pues en esta lección vamos a aprender a crear paginas con marcos,(frames).Los frames son recuadros en los que podemos dividir una pagina o un área de ella en partes mas pequeñas y aplicarles estilo propio.La ventaja obviamente es estética y sobre la organización que queramos dar alcontenido,pero también tiene ciertos inconvenientes como que no es soportado por todos los navegadores y por tanto no pueda verse correctamente por lo que deberemos usarlo con precaución prescindiendo de ellos lo máximo posible.
Creando mapas de imágenes con html
Lo primero de todo será explicar en que consiste un mapa de imágenes, aunque el nombre parece rebuscado lo usamos a diario en casi todas las paginas Web que navegamos. Los mapas de imágenes sirven básicamente para redirrecionar a otra página usando un enlace oculto en una imagen, como ejemplo podéis hacer clic en la imagen de la casa y os llevara a la página principal del blog.
Formularios en Html :Segunda parte
Vamos a profundizar más en la construcción de formularios en html y vamos a aprender a personalizarlos para poder adaptarlos a las necesidades de nuestro sitio y mejorar la interactividad con nuestros visitantes.