Frames (marcos) en Html
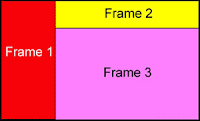
Pues en esta lección vamos a aprender a crear paginas con marcos,(frames).Los frames son recuadros en los que podemos dividir una pagina o un área de ella en partes mas pequeñas y aplicarles estilo propio.La ventaja obviamente es estética y sobre la organización que queramos dar alcontenido,pero también tiene ciertos inconvenientes como que no es soportado por todos los navegadores y por tanto no pueda verse correctamente por lo que deberemos usarlo con precaución prescindiendo de ellos lo máximo posible.
Las etiquetas principales que compondrán nuestros marcos son frame y frameset, la primera sirve para indicar las páginas que colocaremos en cada cuadro, y la segunda para indicar la disposición global.
Los atributos que lo complementan son cols="columnas " y rows="filas " sus valores se miden en píxeles o en porcentajes.
Ejemplo
<html>
<head>
<title>Definición de Frames</title>
</head>
<frameset rows="15%,*,75">
<frame src="pagina1.html">
<frame src="pagina2.html">
<frame src="pagina3.html">
</frameset>
</html>
Ejemplo compuesto
Paginas individuales con frames
pagina1.html
Esta es la pagina principal como en cualquer pagina web<H1 <TITLE<html>
<head>
<title>HACKERS LAND</title>
</head>
<body bgcolor="#DECC09">
<h1 align=center>HACKERS LAND</h1>
</body>
</html>
pagina2.html
<html>
<head>
<title>Portada de Hackers land</title>
</head>
<body bgcolor="#CF391C" text="#ffffff">
<h1 align="center">Bienvenidos a hackers land</h1>
<br>
<br>
El espacio del hacking en la red
<br>
<br>
Todo lo que deseas aprender sobre hacking y no te atreviste a preguntar</body>
</html>
pagina3.html
<html>
<head>
<title>Barra de navegación de Hackers Lanf</title>
</head>
<body bgcolor="#AC760E" link="ffffcc" vlink="ffffcc">
<div align="center">
<b>
<a href="pagina2.html">Portada</a> |
<a href="home.html">Productos</a> |
<a href="contacto.html">Contacto</a>
</b>
</div>
</body>
</html>
Si además queremos redirigir los enlaces a otras paginas deberemos añadir el atributo target.
<a href="pagina2.html" target="principal">Home </a> |
<a href="rss.html" target="principal">Rss </a> |
<a href="contacto.html" target="principal">Contacto</a>
El atributo target puede irt acompañado de:
blank Abre el enlace en una nueva pagina
_parent El enlace se actualiza sobre la pagina que estamos viendo
.
_top La pagina se cargara completa,eliminando todos los frames
Otros atributos para frames
Se usan con etiqueta <frameset>
border="número de pixels"
bordercolor="#color del borde "
frameborder="yes|no|0" borde del frame
framespacing="número de pixels"
Atributos para la etiqueta <frame>
marginwidth="número de pixels"
marginheight="número de pixels"
scrolling="yes|no|auto"
noresize
frameborder="yes|no|0"
bordercolor="#rrggbb"
Articulo BY S3L3N1TY

No hay comentarios :